Excellent Analytics Tip #11: Measure Effectiveness Of Your Web Pages
 It is a bit hard to believe that it has taken a year to talk about measuring effectiveness of individual pages on a website. It is perhaps a reflection of my belief that we already focus way too much on micro reporting on our websites, most of which is comprised of too much page level analysis.
It is a bit hard to believe that it has taken a year to talk about measuring effectiveness of individual pages on a website. It is perhaps a reflection of my belief that we already focus way too much on micro reporting on our websites, most of which is comprised of too much page level analysis.
[For my point of view on how to start your analysis please see this post: Getting Started With Web Analytics: Step One - Glean Macro Insights.]
But I think the time is right to focus on metrics, Key Performance Indicators and tips on how to measure effectiveness of individual pages.
The recommendations in this post are roughly in the order in which you would do the analysis (though there is no reason why you could not do each exclusively). At the back of my mind was the fact that when you get to page analysis you can easily get down and dirty and waste too much time. I wanted to frame this in a way that you can use your time efficiently, you'll see a focus on that throughout this post.
A Five Step Program to Measure Effectiveness of Your Web Pages:
# 1: Don't Obsess About Your Home Page.
# 2: Compute Your Cliff – Only Then Jump.
# 3: Bouncy, Bouncy, Bounce – Its Good For You.
# 4: Site Overlay – Something To Love.
# 5: Think Holistically – Multiple Metrics, Key Context.
Bonus Step: Moving from insights to improvements: MultiVariate Testing Rocks.
Here are all the wonderful gory details……
# 1: Don't Obsess About Your Home Page.
IMHO we obsess too much about our home page. When it comes to improving effectiveness of the website a disproportionate amount of effort is put into playing with the home page.
The irony is that we live in the world of extremely efficient search engines and websites visitors who use those search engines to find our site. This means that if you have done half decent job of SEO (Search Engine Optimization) then most of the traffic will enter your website at a page deep within your site (a page that the search engine thinks is most relevant to what the user is looking for, which is a good thing).
Every page on your website is now a home page, every page has to make the kind of impression that you want your website home page to make. So task number one is to embark on a mission to convert your organization to this new mindset – your benefit is that you'll focus on what actually matters to your customers.
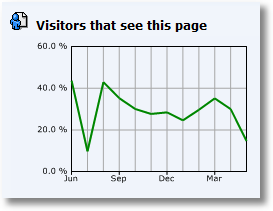
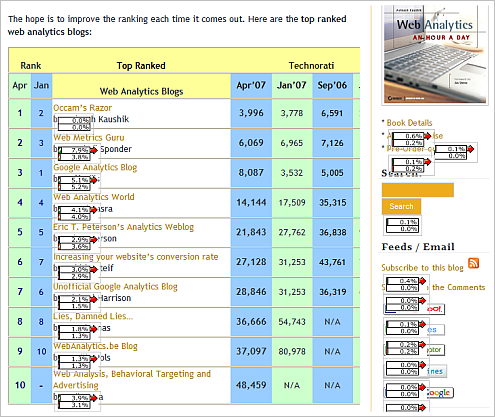
Next create this graph for your home page to hammer the point home:
On average around 30% of the site traffic sees the home page of this blog accordingly to ClickTracks, even though most fresh content is on this single page. What's the number for your website?
# 2: Compute Your Cliff – Only Then Jump.
Now that you are off your home page you have time to focus on other important pages on your website. Typically for your website a very small amount of content is going to be consumed by most of the traffic (think 20/80). Hence for you to start working on the most value add stuff on your site focus on the content most people are consuming.
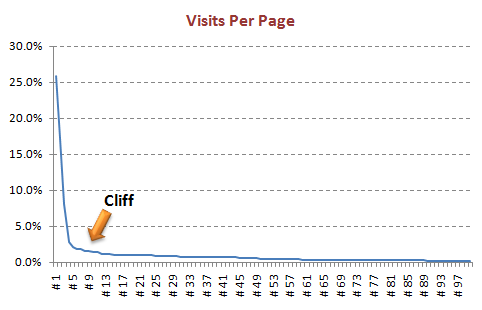
A great way to identify that is to compute your "cliff", at what point do the numbers fall off the horizon quickly. Here is how that looks:

In the example above after page number 9 consumption of the content falls of the cliff, and there is a long tail. Now you know where to apply your precious few analyst hours.
For each business the cliff might be at a different point, it is important to figure out what that point is so that you can impact the most important pages.
We are not going to ignore the long tail rather since we have finite resources and we want to have maximum business impact we will start by focusing on where we can move the dial. Too often we miss this critical first step.
# 3: Bouncy, Bouncy, Bounce – Its Good For You.
You know how many people see a page, you know which group of pages to go attack first. Now attack!
For the most important pages on your website measure the Bounce Rate. Not the Exit Rate from the page. Bounce Rate.
Bounce rate for a page is the number of people who entered the site on a page and left right away. They came, they said yuk and they were on their way.
I find that Bounce Rate is a great first filter that helps focus your efforts. It is hard enough to get traffic to your website, there is no reason that they should simply bounce off after seeing only one page.
A Quick Tip: The reason to not recommend looking at Exit Rate is that it normally includes people who enter the site any where but exited from this page. They could have ended up purchasing but choose to come back to this page and exit. You'll find that your most visited pages have have the highest exits (makes sense right). Hence I don't recommend using Exit Rate for much of anything, it is really hard for your to discern customer intent and use exit rate to glean any solid insights. That's not the case with Bounce Rate.
Once you have pages with the highest bounce rate you have a set of actions you could take: What's wrong with the page? Content, calls to actions, navigation.. all are fair game? Who is coming to that page (referring urls, campaign id's, search keywords etc)? Does it list a expired promotion? And more.
You can see how this is immediately actionable, and since a lot of people are looking at it you'll get immediate business value from any fixes you make.
My own personal observation is that it is really hard to get a bounce rate under 20%, anything over 35% is cause for concern, 50% (above) is worrying. I stress that this is my personal analysis based on my experience, but hopefully it gives you a feel for what you are shooting for.
# 4: Site Overlay – Something To Love.
Pages to focus on – check. Pages not performing well – check. Why not performing well? Your new best friend the Site Overlay / Click Density report to the rescue.
I have often professed my love for the site overlay report on this blog (or on Valentine Day cards!). IMHO this is a vastly underutilized resources, mostly because it is not reporting and most of the time we want to schedule things and report them. Site Overlay promotes analysis and takes time, but the rewards can be huge.
Simply open up your worst performing pages, or any other page, in the site overlay and analyze where people are clicking. Is the pattern where you expect it to be? No one is clicking on Buy Now or Next? Everyone seems to ignore your key left navigation structure? Why does the search box have most of the clicks? You get the idea.
By analyzing the patterns of clicks on the page you can get a great idea of how customers are reacting to your web pages and what they are or are not doing.
A Quick Tip: The site overlay feature can impart exponential wisdom if your tool allows you to do segmented site analysis, as in my example above using ClickTracks (click on the image for a bigger screenshot). I am not only looking at where all the traffic clicks but the second set of numbers on each link are clicks by traffic from Search Engines. Notice that they tend to be different (Marshall's blog link seems to get half the number of clicks from search visitors compared to other visitors).
Segmented click density helps you understand what different streams of traffic are looking for on your web page and if your website platform allows you to then you can start to create some custom site experiences (or at the very minimum it will suggest ideas for multivariate tests – more below – or behavior targeting).
# 5: Think Holistically – Multiple Metrics, Key Context.
You have just finished analyzing the click density for links on your important web page. Don't forget the key context that is sitting waiting for you for that page.
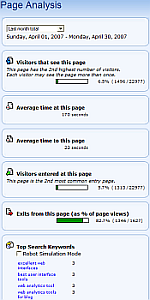
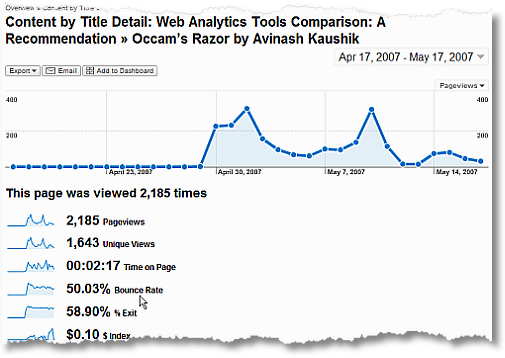
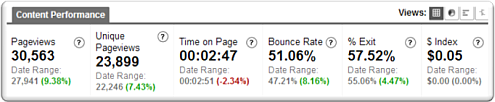
Most web analytics tools now give you all the key context you need within easy reach. Here's what I am talking about from Google Analytics:
 Or here is how it looks in ClickTracks (click on either image for higher resolution images)
Or here is how it looks in ClickTracks (click on either image for higher resolution images)
The context metrics that you get for your Page Analysis efforts include: Time on Page or Time to a Page (unique computation in ClickTracks I believe) or % of Exits or % of Entries at a Page or Keywords that drive traffic to a page.
When you analyze the page on your website all this data gives you key context about performance. Maybe your page is performing sub-optimally because it is getting traffic for the wrong keywords. Or there is only deep content on this page yet 90% of the visitors who see this page enter the site on this page. Or it takes visitors 500 seconds after they enter your site to find this important page (and by then they have lost their patience with you).
Page analysis at this level is not easy, but you don't have a choice. There is no pat answer that if you only look at one metric that you'll understand why the page works or sucks. You are going to have to look at the whole story and something will jump out at the Analyst (not the Report Writer), and the fix will be obvious.
Try it, do this for the top ten pages on your site (or use the bouncy rule to identify five pages and go do this). I promise you that you'll be surprised at how much you'll learn if your web analytics tool provides you with this kind of context for your web pages.
That's it, a simple five step program to help you revolutionize the process of finding insights that in turn will ensure your web pages are performing as well as they possibly could.
A Quick Closing Tip: We expect that if we simply do reporting then our pages will get better. If there is one lesson I have learned in this context it is that if you want to improve your web pages then you have to immerse yourself in them. You can't pick improvements or problems off a excel spreadsheet data dump. You will actually have to interact with your web pages. I'll get off my soap box now. :)
So you have all your problems identified, and you have a bunch of ideas to fix.
Now want?
MultiVariate Testing Rocks – Period.
Don't give into the temptation of deciding what goes live on the site (or in a meeting get a HiPPO sway you on one idea that goes live). You don't have to choose one version of the page, go test all your ideas.
Multivariate testing (click here to learn more) is really gods gift to all of us. It has become cheaper, it has become easier, it frees you from the clutches of bureaucracy that hindered optimization.
Below is the "cute'ified" version of a slide that I use to explain multivariate testing and how easy it is to test different images, calls to action, content and layout to understand which works best for your customers.
Multivariate testing empowers testing many different ideas and letting the customers vote on what works best for them (and yes please don't worry it will most often result in a nice impact on your own bottom-line).
There are many great tools out there to do MVT testing such as Offermatica, Optimost, SiteSpect and Google's Website Optimizer. The last one is completely free. You only need to have a AdWords account (even if you don't use it very much) and you can test on any page for any traffic (test for not just your AdWords traffic and not just your search landing pages).
For any MVT tool just put a couple pieces of JavaScript tags on the page and you are on your way (and I am sure that the fact that you can get started 100% for free should not hurt). Give it a spin today.
What do you all think? Do you already do all this? None at all? Any special tips and tricks that you want to share about web page optimization? Disagree with something above? Please share your tips / tricks / feedback / critique via comments. Thanks so much.
[Like this post? For more posts like this please click here.]
















May 21st, 2007 at 05:32
hi, Avinash,
this is fantastic – another 'print out & keep' article.
The soapbox tip was the key point!
To link points #3 & #5 together, I do take a look at 'exit' rates now & again, but I like to cross-reference that with 'average time on page' & 'total page views'. If a page gets a lot of 'page views', a rock-bottom 'average time on page' & a high 'exit rate', I use that as a nice flag to take a look at the page & check everything's ok.
here's my little soap-box point – I noticed you used 'click here' as anchor text a couple of times in there. Here are 5 reasons you might want to find a better alternative: http://www.omstrategy.com/3/5-reasons-you-should-never-write-click-here
Looking forward to the book release – I hope you take a couple of days off before the storm hits!
daniel
May 21st, 2007 at 07:01
Just a quick thank you for this post. I have just started to play around with analytics tools and your blog has been a great help. This post, in particular, answered several of my more pressing questions.
May 21st, 2007 at 09:34
With bounce rates I find that it can be useful to get a benchmark figure for all the pages of a certain type and then compare individual pages against the average.
For example: on an e-commerce site calculate a figure for "all the category pages" and "all the product pages". (In Google Analytics you might set up an extra profile for this purpose and then use advanced filters to rewrite the URIs to group pages in this way.)
The comparison should allow you to spot pages which are much worse than average and deserve investigation. You may well find errors of some kind which would provide ROI for the project! The more long term benefits might then come from looking at those which are not quite that bad but could provide lessons in what doesn't work.
In the same way, the tiny number of top performers may have specific unusual reasons for being exceptional (price, external promotion…) and the real general lessons in what works best would come from the next tier down.
Tim
May 21st, 2007 at 19:03
[...] Ask yourself what steps can you take to reduce the bounce rate for a page or pages? What’s wrong with the page? Does the navigation suck, is there a convoluted call to action, are the keyword clusters in the content truly related to the page’s intent, and is the information on the page current? A nasty bounce rate means that the page does not work. Fix it!
Avinash Kaushik, in his article Excellent Analytics Tip #11: Measure Effectiveness Of Your Web Pages suggests that “it is really hard to get a bounce rate under 20%, anything over 35% is cause for concern, 50% (above) is worrying.”
Don’t freak out about your Bounce rate because it is easily one of the most actionable metrics in modern analytics packages. If people discover your page by search or paid marketing and leave quickly without being converted to a KPI (or even checking out any other pages) test solutions until you lower the Bounce Rate. [...]
May 21st, 2007 at 19:29
Excellent tips indeed.
While I do agree with the premise of not obsessing with the hompage the fact is that for many large brands and sites the vast majority of traffic still arrives there because of branded search queries, direct and bookmarked traffic and display ad campaigns that do not have landing pages.
Every page is a landing page, but I'm sure you would agree Avinash that a good place to spend your time is on the landing pages where you can make the largest impact…and many times that is the homepage.
Now trying to do an MVT on a homepage for a large brand…that's another, um, political story. :)
May 21st, 2007 at 19:59
Jonathan: I think we are in agreement. Tip 1 will help you understand if you should obsess. My recommendation is to get educated because most people have no justification of the disproportionate amount of time, effort and money they spend on the home page.
Ditto for other landing pages, every page is a landing page, measure using tips one, two and three and then "obsess" about those pages! :) :)
Tim: Excellent suggestion, as always on the money!
Daniel: Point taken on "click here", I do try as much as I can to use a relevant description but time is not my friend. I do promise to to try harder.
Thanks so much everyone for your commends.
May 21st, 2007 at 22:34
As it's rightly called, "Excellent" Tip. Great Post avinash, it indeed gives a great understanding on how to measure effectiveness of a page and optimizing the same.
thanks
Anil
May 22nd, 2007 at 00:52
Hi Avinash!
Great article, I'll be subscribing to your RSS after Google alerts brought me here this morning. Just one note – your UK and European readers may like to know about Maxymiser multivariate testing – http://www.maxymiser.com. We have our own blog at http://maxymiser.blogspot.com also.
Kind regards,
Alasdair (I work for this company)
May 22nd, 2007 at 15:29
Those MVT testing images look familiar :)
May 22nd, 2007 at 18:30
An excellent article as usual. I had given Bounce and Exit equal significance; no longer. And, it's pleasant to see commentary that all pages are landing pages. I've said that for years with little success in educating clients. Maybe, since you've noted it, they will listen.
May 23rd, 2007 at 01:02
Great post! Very useful tipis!
May 23rd, 2007 at 04:26
Hi Avinash and Tim,
Following on from Tim L-B's lead, I found the functionalist approach by Gary Angel et al of great help in classifying web pages. To measure the effectiveness of a page requires an explicit understanding of its function. There is no single measure of page success that applies to every type of page on a Web site – hence a closer page (thank you page) would have a much higher bounce rate than a convincer page (use/buy our service/product page) – or so one would hope :)
Here are the functionalist page definitions:
Engagers: Pages whose primary purpose is to interest the visitor and get them to do something/anything on the site – normally a home page.
Routers: Pages whose function is to move visitors into the best (from their or the site's perspective) place for them on the site.
Convincers: Pages whose function it is to persuade the visitor to use your service.
Explainers: Pages whose job it is to help the visitor understand some aspect of your service.
Converters: Pages that are part of whatever is necessary to gather information and encourage an online application.
Closers: Pages that are supposed to get visitors to enter a conversion process eg filling out an application form.
Re-Assurers: Pages built to re-assure the visitor about some potentially problematic issue or concern, for example a privacy policy / technical difficulties.
Completers: Thank you pages designed to signal the completion of the process and sometimes encourage further action.
Has anyone else used these classifications (or got a better/different classifications/approach) and gleaned really useful insights? Good idea to use custom filters to group the uris – Thanks Tim.
As always Avinash, a well thought-out and structured article for "big picture" analytics (when as we all know it is so easy to get bogged down in the minutae).
Cheers from a fellow-analytical-kindred spirit (bit of a mouthful – sorry), Marianina
May 23rd, 2007 at 21:26
Hi Mr. Avinash,
I have practically stumbled into SEO just recently. I have been spending an inordinate amount of time reading your posts. And the comments too are quite helpful.
More power and keep on posting.
May 25th, 2007 at 04:11
These tips are really useful for SEO, i have also found some tips forSEO.
May 25th, 2007 at 09:59
Hi Avinash, another great post – thank you!
You asked "Any special tips and tricks that you want to share about web page optimization?"
I've got '101 Tips To Increase Conversion Rates'.
May 30th, 2007 at 04:46
[...] This article gives a great five step plan to measuring the effectiveness of your individual pages. Link [...]
May 31st, 2007 at 22:59
[...] Avinash/Occam's Razor: Excellent Analytics Tip #11: Measure Effectiveness Of Your Web Pages [...]
June 3rd, 2007 at 14:22
I'm a new Webmaster for my church and I found your http://www.kaushik.net site from the Merchadizing Workshop coming up 7/07.
Your article on Tip #11 Measure Effectivenes of your Web pages was SUPERB!!
Right now our website is #1 and 2 in major search engines and we were having about 6,000 hits per month, but our "host" (sorry, I hope I'm saying that correctly) removed the counters and I have limited information. This company is coming up with a new version and I can't stand not having any idea of how we are doing today.
Any suggestion???
June 6th, 2007 at 10:47
[...] Web analytics and statistics can make the head spin (just ask this guy)! In this blog entry, I'm going to demonstrate applying some light statistical methods to web analytics data using Excel. After you read this blog entry, I am hoping that you can answer the boss when asked "what's the chance average time spent on site will be N next week?" In honor of Avinash's numbered posts, I'm calling this lesson #1. [...]
June 11th, 2007 at 04:15
I agree that it is really hard to get bounce rates down to under 20%, but we have managed to get some of our key landing pages down to around 25%.
We have other pages that are in the worrying 60 – 80%, but are working to bring these down. We have found that adding in more images and related articles links, as well as sharpening up the text can make a significant impact on the bounce rate.
June 14th, 2007 at 14:07
Excellent article and feedback. I am pretty new on web marketing and
these was very good information.
Many thanks from Portugal,
Jorge
July 26th, 2007 at 01:21
Top 8 Reasons to Implement Tracking and Measurement for your Web Site…
With the easy availability of full-featured, free online services like Google Analytics, an increasing number of companies are implementing Web Analytics tools for their web sites. Many of these implementations still focus on older metrics like page vi…
July 28th, 2007 at 04:59
[...]
Avinash kaushik has written a great post about bounce rate on mpdailyfix. It’s a great insight on how bounce rate metric can be used effectively for Analysis.
Avinash speaks about
what Bounce rate is ?
how can it be used to
#1: Measure the bounce rate for your traffic sources.
#2: Measure bounce rate of your AdWords, AdCenter, YSM (PPC) campaigns.
#3: Measure bounce rate of your top trafficked pages.
In my experience i’ve understood how important bounce rate can be when looking for effectiveness of your referrers. it’s a great metric to keep an eye month on month to understand where your quality visitors are coming from.
Bounce rate is also a key metric you want to look into during landing page optimization, Factors like
Headline
Call to action
Call to action Copy
look and feel
Color combinations
page load time
Misleading keywords
are just to list few important ones.
Do you measure Bounce Rate metric? if yes Great, if not Get Started now!
Related Post
1.) Bounce Rate, A metric which cant be ignored! Read more to understand what is bounce rate, industry standard and indepth factors effecting bounce rate!
2.)Improve page performance
[...]
August 6th, 2007 at 14:17
[...] Action: Check to see if the right calls to action are on the page? Is the content optimally organized? If the above pages are your campaign (direct marketing or paid search campaigns) landing pages then are they delivering on the promise of the email piece you had sent out or the search keyword? Answer these questions and consider multivariate testing to improve page performance. [...]
August 17th, 2007 at 02:31
Hi.
I have a bounce rate of over 75% for my blog. I cant help it beyond a limit. Most of my articles are usually detailed analysis on a topic. Some people come looking for specific information (how much abc costs?) few want outright verdict(Yes Go and buy it, NO dont buy), others will not have the time to read entire article and decide to exit without reading even first paragraph, which is in most cases an introduction to what the post contains and what is doesn't.
Obvois reasons, it is not possible to meet all expectations of visitors..Any tips?
August 23rd, 2007 at 08:11
Great post. My bounce rate is 96% but just starting out hopefully I can improve this with your help.
September 7th, 2007 at 08:55
We have a discussion going on at WPW about Bounce Rates
In item#3 you mention that high bounce rates aren't good. But the definition of a bounce from Google: "Bounce Rate: Bounce rate is the percentage of single-page visits (i.e. visits in which the person left your site from the entrance page). Bounce rate is a measure of visit quality and a high bounce rate generally indicates that site entrance (landing) pages are not relevant to your visitors. You can minimise Bounce Rates by tailoring landing pages to each keyword and ad that you run. Landing pages should provide the information and services that were promised in the ad copy."
If the landing page were highly relavent, and gave the viewere no cause to venture elsewhere, a high bounce rate would be good, correct?
ChrisCD
Jumbo CD Investments, Inc.
September 7th, 2007 at 08:56
[...] Re: Bounce Rates Another good link with lots of info about Page Analysis. Excellent Analytics Tip #11: Measure Effectiveness Of Your Web Pages ? Occam's Razor by Avinash Kaushik cd :O) [...]
September 13th, 2007 at 05:15
[...] http://www.kaushik.net/avinash/2007/05/excellent-analytics-tip-11-measure-effectiveness-of-your-web-pages.htmlprint/ [...]
September 29th, 2007 at 16:21
[...] And now let's compare with Midas Oracle .org. Here are the web stats reports from two different stats providers. I've no idea why they show such a difference, and what that could mean. Anyway, we are doing well. [...]
December 23rd, 2007 at 10:31
Im curious what bounce rate could be taken as normal.
December 31st, 2007 at 16:04
[...] Many were carrying a previous designers’ handiwork with them in complete wonderment of how such a large investment could fail to produce results. As an design-by-testing developer, this pattern was highly discouraging. The confusion among businesses about what is required to develop a web business is widespread. “We just want to find someone to put up a site like our competitors’ ” was a very common request that, to me, is a horrible way to approach the problem. I think it is often a panic reaction to the competitor’s first-mover advantage or to a drop in one’s site performance. It is too easy to assume that a snazzy site is also meeting the needs of the customers and reaching full potential. Intuition has its place, but you could be very, very wrong. Even experts get this wrong much of the time. I have evaluated the analytics data from some hot-shot designs and found exit rates over 80% and time-on-site under one minute for most visitors. [...]
January 7th, 2008 at 05:44
Wow…first time here and I think it is a superb excellent post.
January 20th, 2008 at 12:39
[...]
Avinash Kaushik, Google’s Analytics Evangelist states, “it is really hard to get a bounce rate under 20%, anything over 35% is cause for concern, 50% (above) is worrrying.” (source)
Simply put, if you know your traffic is qualified and it is not getting past a certain page on your site, then there is no reason to focus efforts on deeper pages until you first get them past the initial problem page.
It stands to say that if they can’t get past the initial page, they aren’t even seeing the deeper pages so focusing efforts on improving them first will not improve your conversion. (source)
[...]
February 7th, 2008 at 02:01
Hi Avinash,
This is a super blog! And I will be visiting frequently from now on. I must thank one of my managers, Ravish for this link. This has indeed been a pleasure reading your stuff on Web Analytics
Amod
http://sysconconsultants.com
February 15th, 2008 at 03:09
[...] Excellent Analytics Tip #11: Measure Effectiveness Of Your Web Pages | Occam's Razor by Avinas… Posted in Web Development [...]
February 18th, 2008 at 09:22
Thanks for your great blog! I recently discovered it and am now catching up on what you've written (hence the delayed comment on this post).
I have a quick question for you about the site overlay report. My startup is building a writing tool in Flex, and a lot of the interaction with users will happen within the Flex platform. Will the site overlay report be able to show us where users click within the Flex pages, or does it only work with HTML pages?
Thanks,
Vanessa
February 18th, 2008 at 14:50
Vanessa : All relevant comments are welcome here! Site Overlay in any tool by default won't work with flex (/flash /video / ajax) etc. It does expect a "page" – static or dynamic.
There are a couple of web analytics tools that will do site overlay on flash, if you do a bunch of special encoding. Please check with your vendor on that.
But the thing to consider is that in a "fluid" experience like flex there is no such thing as a page and no such thing as a typical page. So what would you overlay data on? And would it be meaningful?
Perhaps not.
Hence I think we are all moving to tracking little applications (not pages) and there Event Logging is the new mindset that allows for very flexible storage of data and much deeper analysis.
A couple of web analytics tools now allow you to do true event logging (rather than just generating fake page views to track this).
My friend Justin had a couple nice posts on this:
http://www.epikone.com/blog/2007/10/16/event-tracking-pt-1-overview-data-model/
http://www.epikone.com/blog/2007/10/16/event-tracking-pt-2-implementations/
Hope this helps.
-Avinash.
March 1st, 2008 at 18:14
[...]
I talked about bounce rates in my previous post. I’ve seen that compared to the previous month, this web site’s average page views per visit increased by almost 7%. The bounce rates went down by 1.61%.
That’s a good thing. :) Lower bounce rates are better.
According to my new favorite web analytics guru:
[...]
July 1st, 2008 at 23:16
[...]
If you are going to spend your time looking at only one analytics metric, it should be the bounce rate. If you are like many other analytics newbies that don’t know what the term bounce rate even means, it is the percentage of visitors who visit only one page of your website and then leave without viewing any other pages. Regardless of whether they type in a different URL, hit the back button or close their browser window, if they don’t look at more than one page on your website, they will make your bounce rate higher. The higher your bounce rate is, the less engaged visitors are when they visit a page of your website.
Although it would be great if everyone could have a bounce under ten percent, it’s almost never going to happen. As analytics expert Avinash Kaushik wrote, “it is really hard to get a bounce rate under 20%, anything over 35% is cause for concern, 50% (above) is worrying.”
[...]
August 8th, 2008 at 13:20
Terminology and Definitions…
Omniture Terminology Note: These terms and definitions are all specific to Omniture data and reporting. The same definitions may not apply to other tools and systems…….
August 15th, 2008 at 13:58
Avinash,
I have been following a lot of your stuff over the past year, and have learned a ton. Thanks!
We have taken this approach, with our main pages, although I'm curious how to implement some of the pages with Website Optimizer. I'll explain below…
For some pages we definitely have a goal, most likely entering our enrollment process. But for some other pages, we'd just like to lower our bounce rate. Is it possible to measure this within Website Optimizer?
Thanks,
BJ
August 16th, 2008 at 14:21
[...]
Why Should I Focus on Bounce Rate First?
Avinash Kaushik, Google’s Analytics Evangelist states, “it is really hard to get a bounce rate under 20%, anything over 35% is cause for concern, 50% (above) is worrrying.” (source)
Simply put, if you know your traffic is qualified and it is not getting past a certain page on your site, then there is no reason to focus efforts on deeper pages until you first get them past the initial problem page.
[...]
August 18th, 2008 at 15:47
BJ Wright: You can't natively use bounce rate as a success measure in the Google Website Optimizer (hopefully Tom's listening and he can fix this!).
But you have two delightful options.
There is a sweet script that will allow you to set time spent on a page as the goal for the landing page. So you can create a test, with this script, it will measure how long people spend on one page and will declare the winner based on the combination (or a/b) where people end up spending the most amount of time. Great proxy for bounce rate.
The script and implementation details are here:
http://www.google.com/support/websiteoptimizer/bin/answer.py?hl=en&answer=74345
Of course if you still want to use bounce rate then you can make a small effort to integrate Google Website Optimizer with Google Analytics and boom (!!) you have access to all your standard metrics when it comes to measuring success.
Our good friends at ROI have a great article on exactly how to do that.
http://www.roirevolution.com/blog/2008/05/using-website-optibmizer-with-google-analytics-new.html
You are also not restricted to just one goal for success measurement if you integrate, which is actually quite delightful.
-Avinash.
August 18th, 2008 at 16:37
Avinash,
Excellent! Thanks for replying, we'll test both of these and see what results we can get.
Thanks,
BJ
August 20th, 2008 at 08:22
Do any of you guys know why when i try to convert my report to exel format, the "time on page" number changes from lets say 00:02:01 to 77.12111101?
any help on the topic will be very mucj apprecieted. Thank you.
August 20th, 2008 at 16:15
Dale,
Just right click on the cell in your excel sheet and select custom from the drop down menu. You can then pick h:mm:ss to get the right time format.
Sunita
August 21st, 2008 at 05:18
Thank you Sunita. you 're very kind
August 22nd, 2008 at 14:37
[...] Occam’s Razor A blog by Avanish Kaushik, author of “Web Analytics: An Hour a Day” and noted web analytics guru. Be sure to check out all of his posts, which range from fundamentals on this subject to ongoing tips. [...]
September 9th, 2008 at 06:45
WOW!!! Love the soap box comment!!!
Interact with your web pages!!! Could not agree more!!!
Once again another helpful post!!
Thank you Avinash!
September 9th, 2008 at 11:33
[...]
Your Bounce Rate “Danger Zone”
There seems to be a lack of information (other than anecdotal) around a bounce rate “danger zone” or “reward zone” (with apologies to this big box retailer). According to a certain guru:
…anything over 35% is cause for concern, 50% (above) is worrying.
I’m hoping you’ll share your experiences – what kind of bounce rates, or changes in the bounce rate (positive or negative) did you see on a landing page before the PageRank changed (either up or down)? How long did it take?
[...]
October 21st, 2008 at 07:32
[...] this is me 5 step optimization process for your site using google analytics from The Analytics Evangelist for Google, Avinash Kaushik (almost Kaushan ;) [...]
October 31st, 2008 at 04:58
yeah, agree with tips number one. you cant say you only have 1 website if you have a lot of page. if you have 3000 pages, than you have 3000 unique websites. so you must search the most effective way with your php to make them unique.
February 8th, 2009 at 04:57
I totally agree with tip #5. Thanks for sharing this great article, it makes me things clear to me.
February 9th, 2009 at 07:46
Hello,
I am running a simple A/B Test with Google WO.
I have noticed unusually high direct traffic showing up in my GA – I also noticed that most of this traffic is to the alternate landing page setup with the WO.
So, I am kind of guessing that the WO code is causing the GA to lose the information of the referrer and instead filing the visit to the alternate page as direct traffic… seems logical.
Have you encountered this before and if my reasong is correct, is there any way to 'fix' the anomaly?
Many thanks.
February 26th, 2009 at 14:36
i m really working hard on the bounce rate of my website, i think it is the most relevant thing in the seo. thank you for this article, it was very interesting for my study.
February 28th, 2009 at 02:52
Hi Avinash,
thanks for your reply on GWO problem, I have been digging more into this and I definitely miss the stats for the B-page.
I found the following post in the GWO Forum which seem to validate my problem and lack of solution, can you validate this?
http://www.google.com/support/forum/p/websiteoptimizer/thread?tid=648e25778bb6aee1&hl=en
I think this is a big hinder for GWO, that is otherwise a great product, perhaps you can have a word with the developers and see if they can do something about this?
Many thanks and keep up the good work !
Dan
April 1st, 2009 at 11:56
[...] The vast majority, perhaps 80% were in the “just make me a website like this one” camp. Many were carrying a previous designers’ handiwork with them in complete wonderment of how such a large investment could fail to produce results. As an design-by-testing developer, this pattern was highly discouraging. [...]
April 14th, 2009 at 01:39
[...]
Some say your bounce rate should be below 50% but it depends a lot on what kind of site you have – Sales page, blog – Blogs normally has a higher rate of bounces as most visitors are reading the latest content blog post and then leave.
A way of tracking and analyzing your bounce effectiveness is to use the Google Analytics program and yes it´s Free!
More sources:
http://www.google.com/support/analytics/bin/answer.py?hl=en&answer=81986
http://en.wikipedia.org/wiki/Bounce_Rate
http://www.hmtweb.com/blog/2007/08/bounce-rate-and-exit-rate-what-is.html
http://www.kaushik.net/avinash/2007/05/excellent-analytics-tip-11-measure-effectiveness-of-your-web-pages.html
[...]
May 22nd, 2009 at 16:20
Thanks for the article – really clear explanation of things I had no idea about.
May 23rd, 2009 at 12:30
I think it's important to look at the meaning bounce rate before we go all crazy about it. Some sites do have a high bounce rate yet are very succesful in their conversion, when talking about bouncerates I'm always very careful.
Nonetheless great article.
July 17th, 2009 at 02:11
Regarding bounce rates; I think this only applies for people with actual websites that are keen on improving traffic. For bloggers, the bounce rate doesn't necessarily imply that people don't read your blog. Knowing who my audience is, I know they check in very regularly (daily almost) so any new posts will still be on the front page, therefore not requiring them to look through any other pages (unless they want to!)
July 17th, 2009 at 11:06
Carly: Here's a post on bounce rates:
http://www.kaushik.net/avinash/2007/08/standard-metrics-revisited-3-bounce-rate.html
You'll note towards the end the exception I make for blogs.
In a nut shell, measuring overall bounce rate for blogs might not be of value. I recommend measuring bounce rate on blogs for New Visitors because you don't want them to bounce, you want them to read your about page, you want them to sign up for your RSS feed, you want them to…. do something of value to you and all those actions mean a lower bounce rate.
-Avinash.
July 28th, 2009 at 11:34
[...] analytics specialist Avinash Kaushik has stated: “It is really hard to get a bounce rate under 20%, anything over 35% is cause for concern, 50% (above) is worrying.” With that in mind, let’s take a look at two examples of worrying and non-worrying bounce rates (i.e. higher than 50%):[...]
October 8th, 2009 at 08:44
Avinash,
I have a question about the best way to infer customer intent…not completely understand down to the last decimal place, but get a 'good feeling' of what they want to know.
Because the websites we oversee are heavily-Flash based, the site overlay in GA does not work. This is problematic because, as you alluded to above, a user's navigation can infer intent. Our sites are small, and don't have too many pages, but my theory is that if we segment traffic, certain groups will show an inclination towards certain pages. But I am not a magical statistician and so I am having a hard time wrapping my head around how to even see if there is "inclination" depending on source of traffic.
I think this could be important, because I want to tailor advertising messages to the intent that has already been shown. We can then see if changing the messages in appropriate places boost lead generation.
So 1) am I headed down the right path, or is this a waste of time?
2) if this is something worth investigating, how do I even go about it?
Thanks!!!
October 8th, 2009 at 10:08
Adrian: One effective way is to use the free onexit 4Q survey, users will directly tell you their intent.
Another clump of ideas are in this post:
Six Tips For Improving High Bounce / Low Conversion Web Pages
In your specific case I would recommend tip # 1, 3 and 6.
Good luck!
-Avinash.
December 17th, 2009 at 13:16
A quick thanks for putting up the MVT visual. I had understood it earlier also in one of your blogs, where you have explained the difference between AB testing & MVT. But, this visual made it clear. I would be glad if you could also post a visual of A/B testing too.
Thanks once again!
Kanika
January 19th, 2010 at 14:08
[...]
Some folks will tell you that your site’s home page doesn’t matter that much – Avinash Kaushik advises people not to “obsess” over it, and I have said things like that myself. Why? Because many of your customers probably enter somewhere else. But while it’s true you shouldn’t obsess, does that mean you should ignore your home page? Of course not.
In all likelihood, your home page isn’t the most visited page on your site. And there may be other deserving candidates for improvement. But, assuming you home page is one of your top pages, it’s easiest to think of it as just a different sort of landing page.
[...]
May 7th, 2010 at 21:31
[...]
6) Set up tracking and learn. – if you have a website you can easily set up google analytics tracking and see what people are doing on your website.Tracking can help you understand what people are doing, how they are doing it and Why are they leaving ? Tracking can provide you some key answers. Avinash has some excellent tips on measuring effectiveness of your web pages.
Avinash has some excellent tips on analytics but our most recommed is to read the excellent tips series.
[...]
May 25th, 2010 at 06:21
[...]
What are good bounce rates?
This depends on the site, your demographic and industry. While you may try to achieve a 0%, that’s pretty difficult if not impossible. 50% and above is cause for concern. If your SEO efforts are bringing people to your site, you don’t want them to leave due to something
you have neglected. Make sure your page is clear in purpose and gives a straight line to “call to action.”
[...]
July 25th, 2010 at 03:21
[...]
The page will have done its job, but might still have a bounce rate above 80%, bringing up the average for the whole site. For such sites, metrics such as returning visitors vs. new visitors might be more informative and should be used to understand the overall picture better.
Excellent Analytics Tip #11: Measure Effectiveness Of Your Web Pages
[...]
November 23rd, 2010 at 07:11
[...]
Accord ing to Avinash Kaushik
It is really hard to get a bounce rate under 20%, any thing over 35% is cause for con cern, 50% (above) is worrying.
Tips to improve Bounce Rate
Rel e vant Con tent for Tar get audience
Rel e vant Promotions
Proper SEO
Ease of Nav i ga tion on Site
Pow er ful Search Func tion al
[...]
May 19th, 2011 at 01:46
Hi Avinash,
This is a super blog! And I will be visiting frequently from now on. I must thank one of my managers, Ravish for this link. Thanks a lot for that useful post. :-)