Editing PDF Table Tags
Introduction to Table Tags
This document covers simple tables. Complex tables require knowledge beyond the scope of this guide.
This module supplements “Making Accessible PDFs” and assumes you are working with Adobe Acrobat Professional 8.
Simple tables are tables with one row of column headings across the top of the table and/or one column of row headings on the left. Tables in PDF documents must associate data cells with column and row headers. The tag elements for PDF tables are very similar to the tag elements of HTML tables.
Data cells are associated with column/row headers by editing the attributes of the table tags.
Editing Table Tags
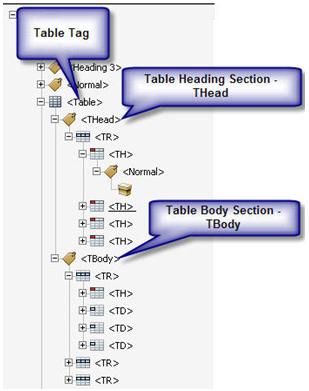
PDF table tags are very similar to HTML table tags. A well-constructed table will have the root “Table” element, “THead” section for headings, and a “TBody” section for data rows.
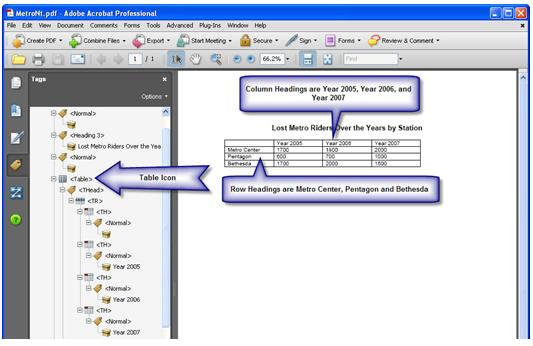
The tag tree identifies tables with a small grid followed by <Table>.

A well-constructed table will have tagged elements similar to the table shown below.

Adding Table Tags
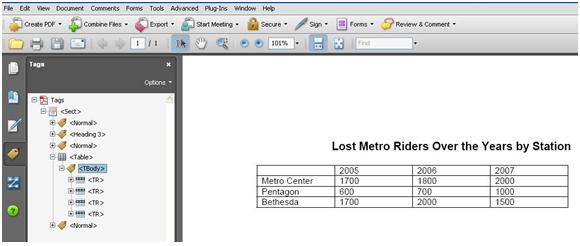
In some cases, the THead tag is not created in the PDF.
The example below shows a table missing <THead> and <TH> elements.

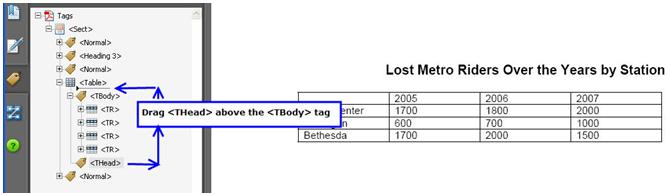
To insert <THead>:
- Right click on the <TBody> tag.
Select “New Tag” from the menu list.

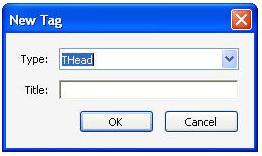
- A “New Tag” dialog box will be displayed.
- Enter “THead” into the Type.
Click on "OK".

- The new tag will be inserted below the <TBody> tag;
Click and drag the tag above the <TBody> tag. A small arrow
 will show where you are in the tag tree.
will show where you are in the tag tree.
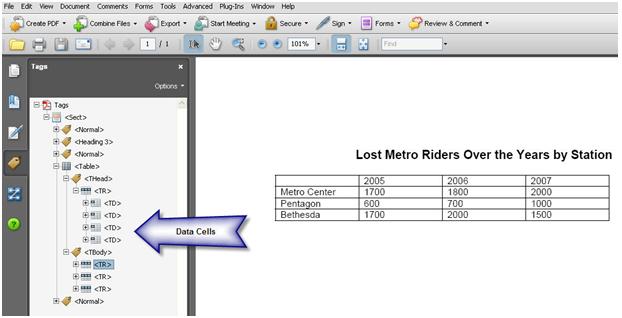
- Use the same drag and drop process to drop the top row <TR> from the TBody section into the <THead> section.
Associating Data Cells
The next step is to associate the data cells with the column/row headings.
Expand the <TR> tag to display the data cell tags.

In the first row the last three data cells are headings; these need to be identified as heading cells with the <TH> tag; “Scope” attributes will also need to be added.
Table data cells are changed with the Table Inspector.
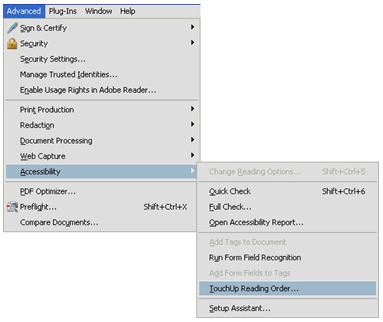
- To display the Table Inspector click on Advanced
- Accessibility
Touchup Reading Order

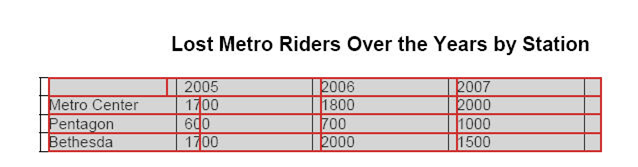
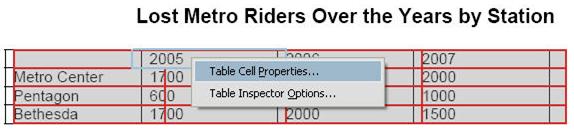
Right Click on the Table element and select Table Inspector. The Table Inspector will highlight the table cells.


Right click on a heading cell and select Table Cell Properties
Note : Adobe grid lines don’t match up to table grid lines

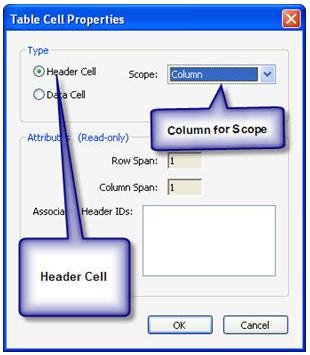
- The Cell Properties box will be displayed.
- Select the Header Cell option.
- In this example, the data is in a column; select Column for the Scope.
- Click “OK”.

Repeat this for the other cells that should be Header cells.
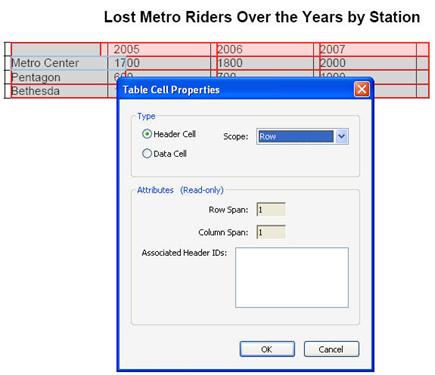
Heading cells in rows should have the scope set to Row.

This concludes the “Editing PDF Table Tags” supplement.





